Actions and insights are the two foundational analysis tools within PostHog. They're easy to get started with, and tricky to fully master, but getting a good idea of all the features they offer will make analysis feel much, much smoother.
1. Creating a new action from autocapture events
Before we start, it's worth covering what actions are and what they're useful for. In practice, an action is simply a way to create a new event by filtering and combining one or more events together. Actions can be used to clean up your analytics and make it easier to create insights. This may not sound very important at first, but it becomes critical as you start sending more events with different types and properties.
Actions are perhaps most powerful when paired with autocapture events, and offer an extremely quick way of setting up customizable tracking for your entire product in minutes.
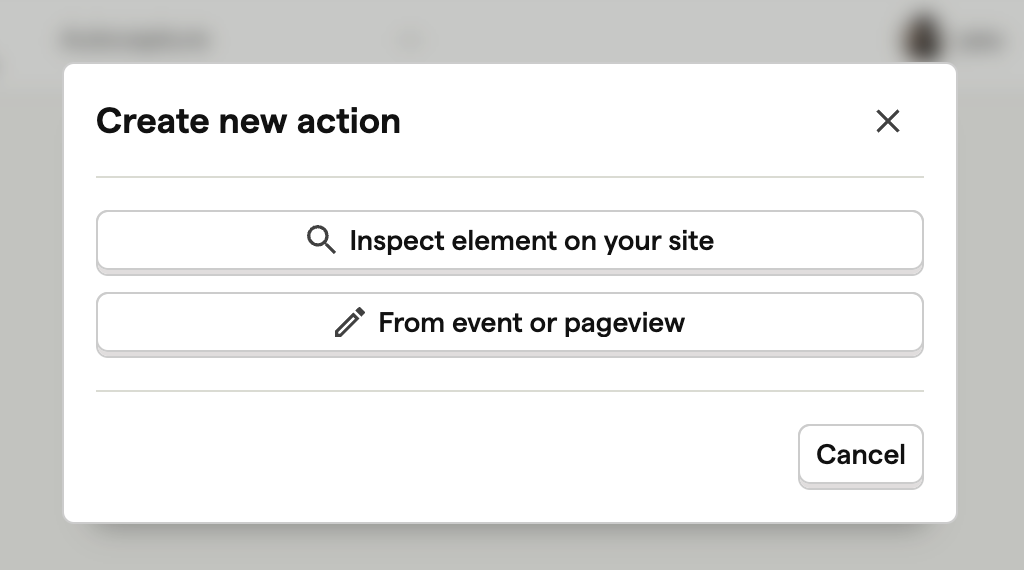
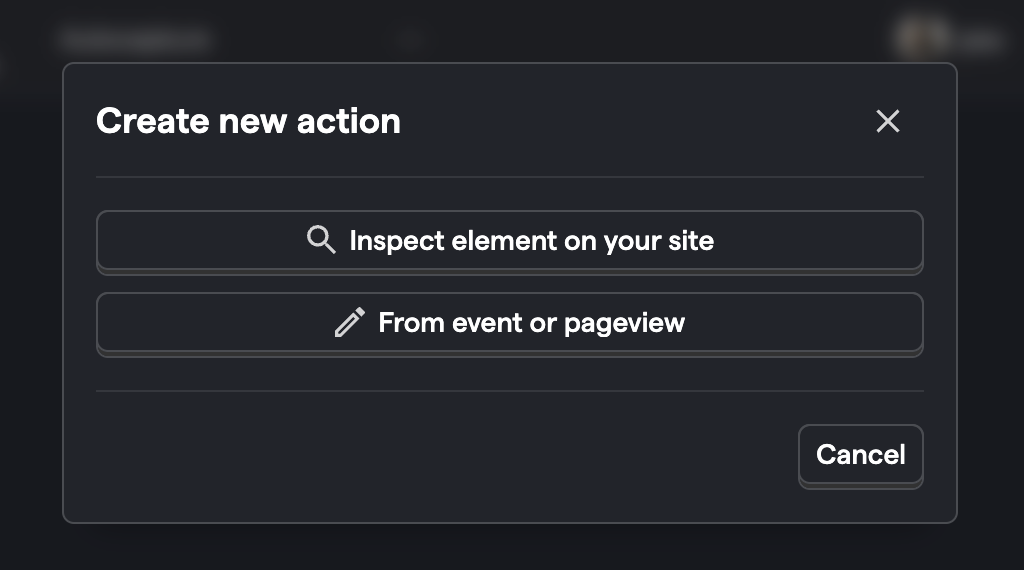
Let's create an action from an autocaptured event for when a user clicks a 'Sign up' button like we talked about in the Sending events guide. First, navigate to the 'Data management' section in your PostHog dashboard and then to the 'Actions' tab, where you should then see a 'New action' button that we'll click.


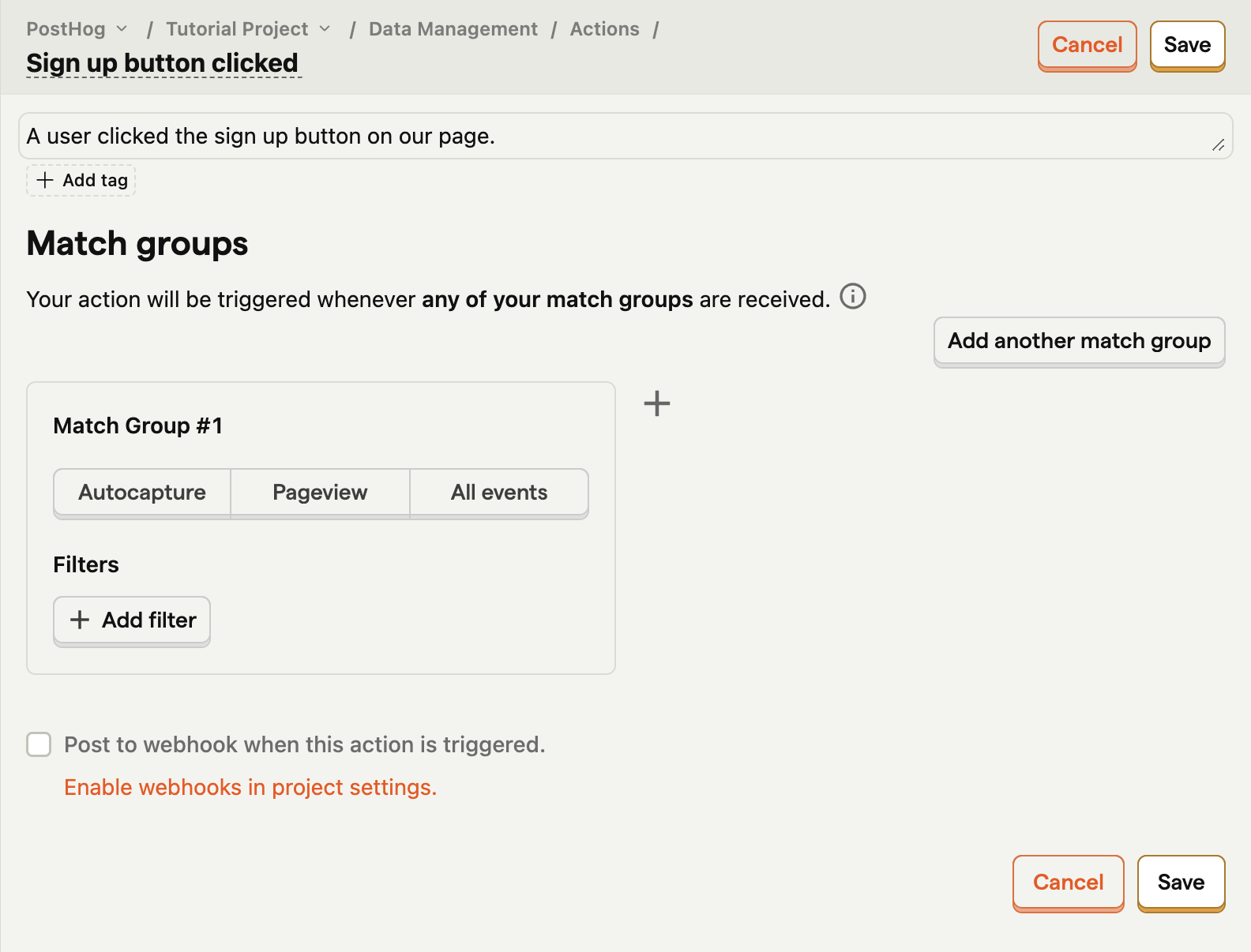
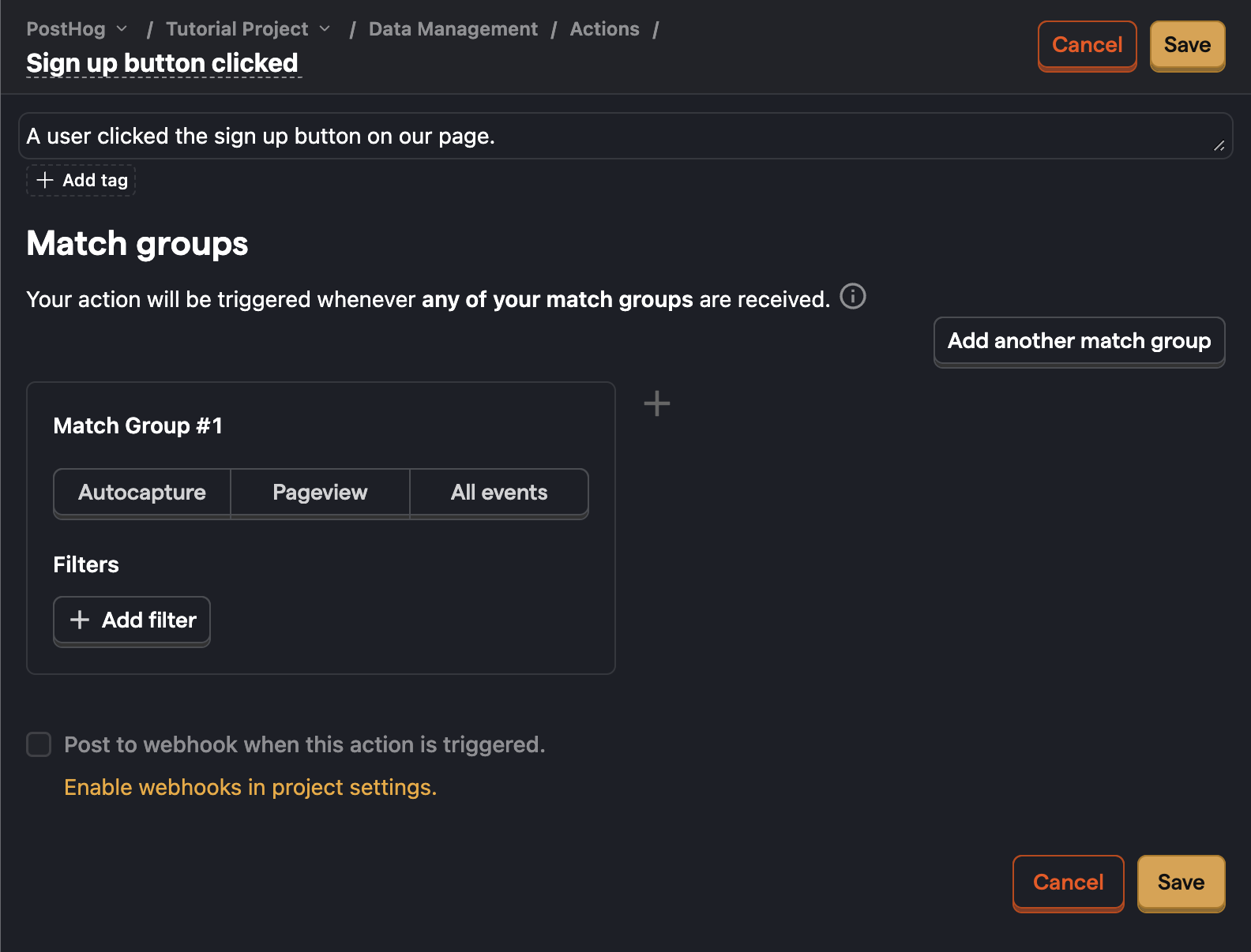
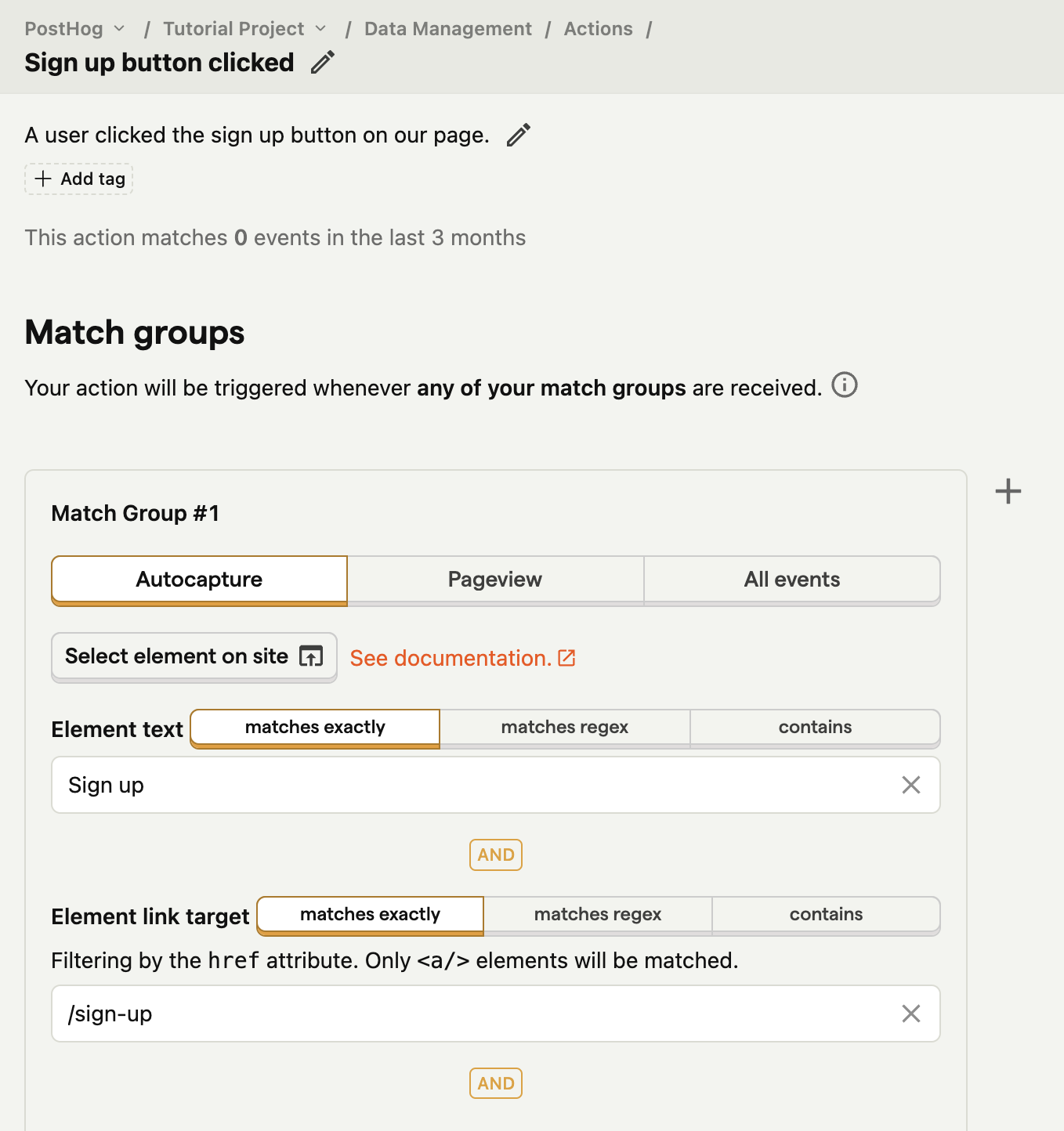
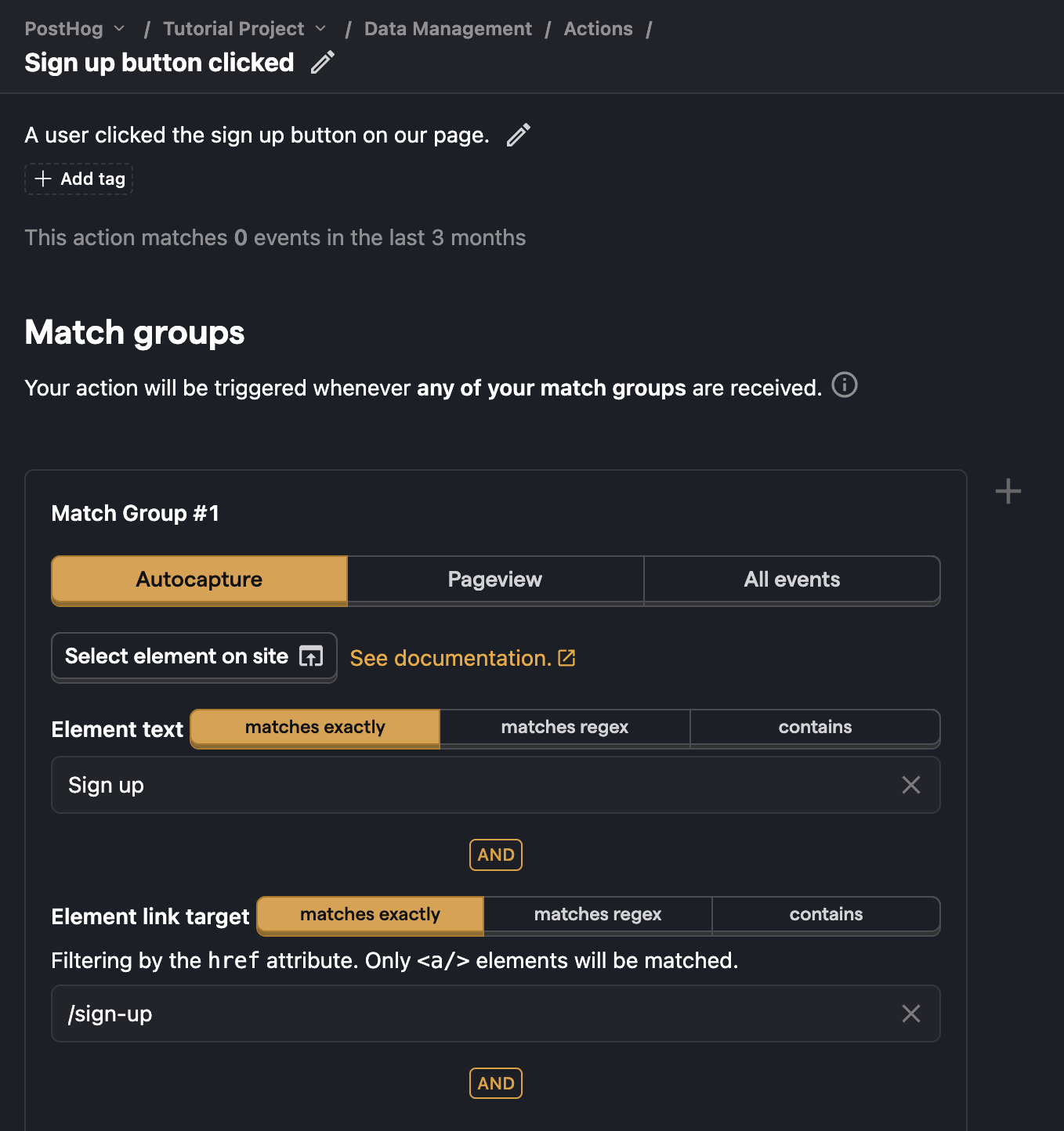
In our case, we'll use the second option to create an action from an existing event. We'll then fill out the name of the new action we want to create - in this case, something like 'Sign up button clicked'.


Tip: Make sure to set a description for all your actions so you don't forget what they refer to - your team members and your future self will thank you!
Next, we'll describe which raw autocapture events we want to include in this action. We'll select 'Autocapture' as our event type and then fill out the 'Element text matches exactly' and 'Element link target matches exactly' fields.


With these filters, we'll only include autocapture elements where the user clicked on a link pointing to /sign-up that also contained the text 'Sign up'.
Tip: There are typically many different ways of specifying which autocapture events should be part of an action, and even in this case, there are other ways we could have filtered our events. You can also use the Toolbar to do this, which makes it much easier to visualize which elements are included in an action.
Now click 'Save', and we'll have created our first action! This action behaves in nearly the same way as any other custom event; we'll look at how to use our new action in an insight in the next section.
2. Creating a new trends insight
We're now getting into the fun stuff - finally answering all your burning questions about your product and your users! Insights are at the core of the PostHog analytics platform, offering an easy way for anyone to answer questions about your product.
PostHog has 5 basic insight types:
- Trends: Analyze how your core metrics change over time (hopefully up and to the right)
- Funnels: Identify conversion between key steps and reduce drop-off
- Retention: Track how many of your users come back to your product again and again
- User paths: Find out the steps your users take to get from A to B and where they go from there
- Stickiness: See which features are used most frequently and which users like them the most
In this guide, we'll be covering just the Trends insight, which is one of the most powerful and generally the one you'll be reaching for the most when you have a question.
To start, let's create a new trends insight from the "Insights" section in our PostHog dashboard using the 'New insight' button.


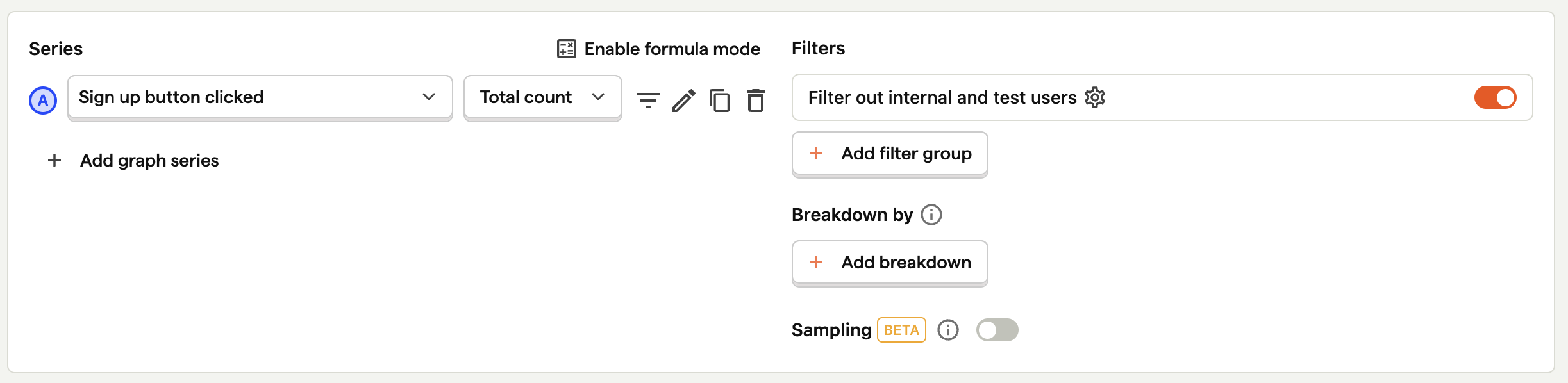
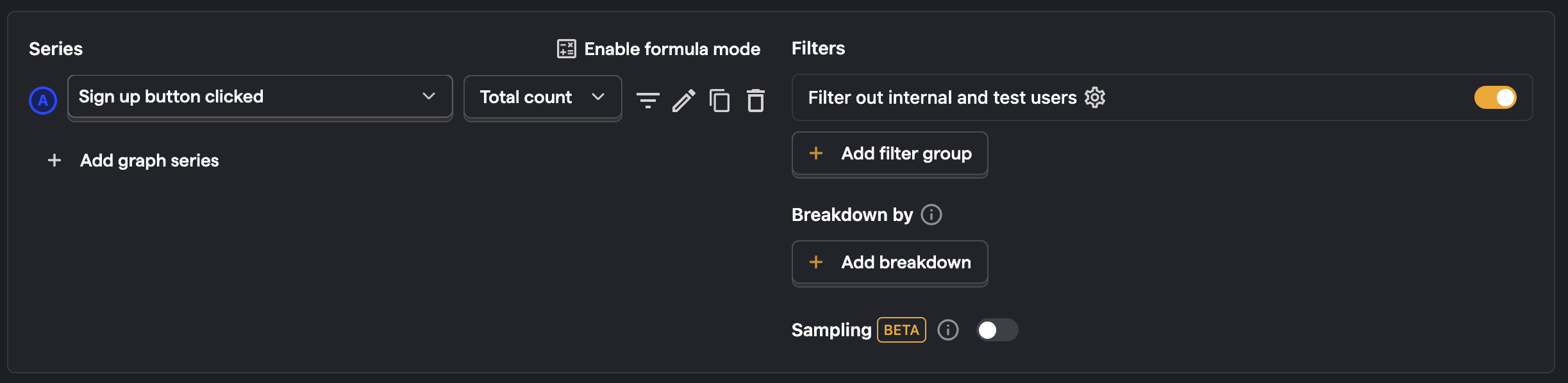
In this case, we'll use the 'Sign up button clicked' action we just created, but feel free to substitute this for whichever event you'd like.
3. Filtering events in our insight
Now that we have our insight, let's start drilling down a bit more.
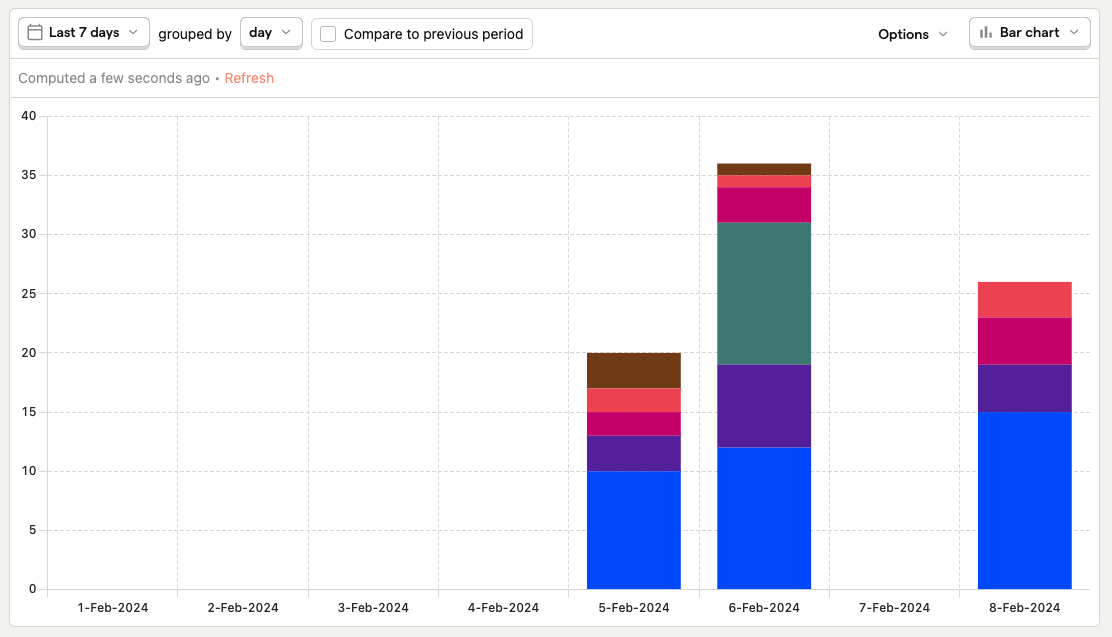
First, let's start by seeing which browsers our users are using and how that correlates with our number of sign-ups.


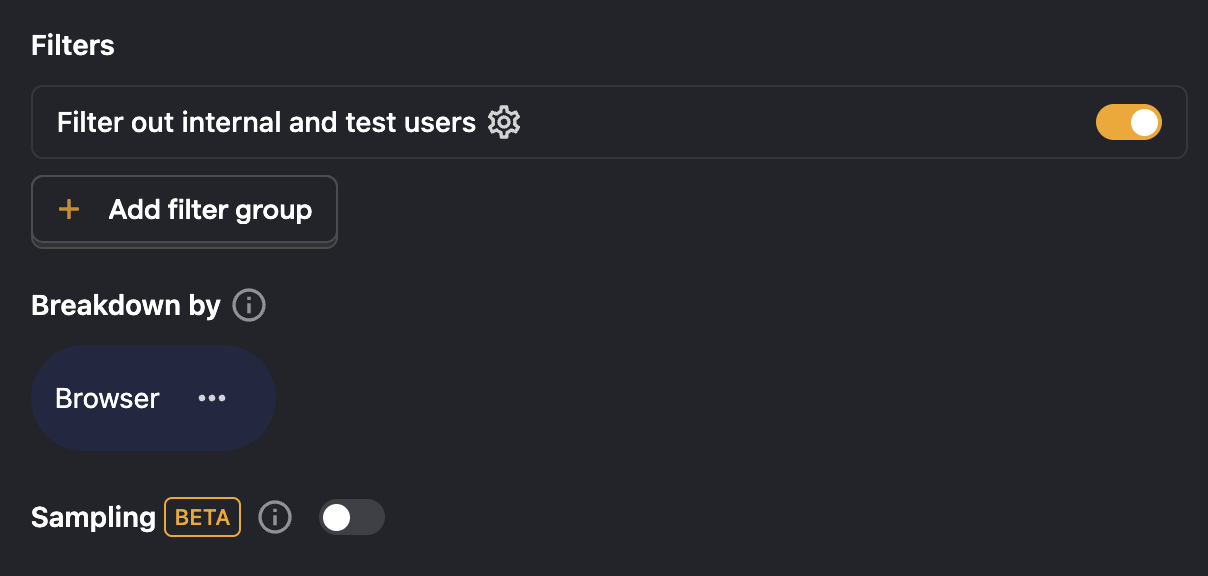
We can do this with a Breakdown, which splits our graph based on the value of an event or person property, in this case, the 'Browser' property. Let's also add a Filter Group so we're only at users who visited our site from a direct URL.
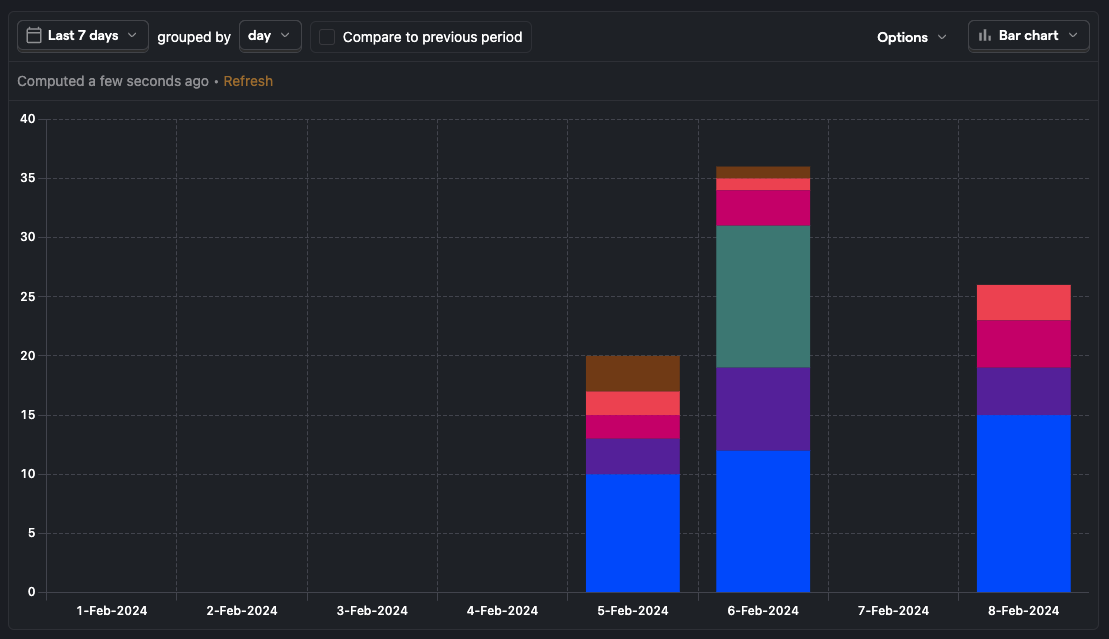
This works well, but let's try changing the display of our graph to make it easier to analyze.


Great, we now have our insight all set up! Of course, there are still tons of powerful features within trends and other insight types, but even with just actions, filtering, and breakdowns you'll be able to answer a lot.